Put A Cool Page Headline Goes Here
Brian, this page has some information and notes on this new ‘SuccessNeedsLeads’.com’ template.
I need you to CALL me so I can show you some stuff, as this template is so customizable, all of it features, layout, colours, fonts, etc… can be changed ‘on the fly’.
- Now that ‘initial site’ is setup almost everything can be changed from the fonts, colours, features of the site like top navigation, footer, etc…. So this site can be customized to exactly what you want.
- In addition to the ‘template’ I’ve also setup everything we will need to get started, like the ‘contact form’, the plugins we will need various things like the sitemap, search engines, etc… This stuff would been needed to be setup regardless of the template and now its done.
- So basically, everything is setup for us to ‘go with it’. We don’t need to wait for email addresses, forms, Google stuff, etc.. its all done. It just a matter of the ‘REAL CONTENT’ now and any customizations to the design you want.
Note: This template is just filled with ‘example content’, as we do not have the REAL content yet… In order to do the design for things like fonts, colours, etc.. I have filled the site with ‘example content’.
I Designed This ‘Child Theme’ Of A Great Open Source (Free) Template Called Customifty.
I used what is called a ‘child theme’, where I use CSS and WordPress ‘functions’ to customize the original templates, as well as add some new plugins, javascripts, etc… This saves time because the ‘child theme’ only had to contain the ‘changes’ and the ‘new’ stuff. WordPress loads the ‘parent’ and then the ‘child’.
To show you, here is a link to the original template (opens in a new tab);
https://pressmaximum.com/customify/site-library/?builder=elementor&demo=customify-2018
As you can see, the difference between the original template and this site is a lot, everything from the ‘fonts’ and ‘colours’, to the ‘header’ and ‘footer’ has been changed, as well a new/updated things like animations, etc…
I took that template and customized the ‘child theme’…
- Changed the colours (background colours, font colours, link colours, button colours etc…)
- Changed many of font sizes and font sizes (bold, uppercase, etc…)
- Changed the fonts the site uses – to two new ‘imported’ Google fonts I choose, one for ‘Headlines’ (Playfair) and one for the rest of the text (Open Sans). These can fonts be changed.
- Changed the ‘bottom footer’, you will see the bottom footer is a lot different the original template.
- Added a new ‘bottom navigation’ between the footer and the content.
- And various other small changes and ‘tweaks’ for things like spacing, borders, image sizes, etc…
I also added ‘animations’ & ‘effects’ to the site;
- I added ‘animation effects’ to the site, like fade-in, slide-in, etc… using an animation javascript/css library called AOS. You’ll notice the home page has various ‘animations’ and other places like ‘top page headers’.
- Now that library is installed, they can be added to any of the ‘real content’; there is 20+ different animations to choose from, and things like “speed of animations’ can also be adjusted.
- I also added a “floating menu” effect, as you scroll the page the top navigation stays on the screen.
- I also added what is called a “parallax effect” to the home page, you will notice those “images” (the success image) how the content moves but the image stays in place.
I also added things to the site that we will for sure need, like;
- Contact Form – it works too, goes to you and me both.
- Sitemap – that is automatically managed, as we add/removed/edit pages the sitemap will automatically update, you will find this linked down the very bottom of the page.
- Privacy Policy – a standard privacy policy as this is required or highly recommended for many ‘online marketing’, like Google Ads, Facebook Ads, etc…
I also setup all the server stuff, Google Captcha, Google Analytics, Email account, etc…
- I setup the domain name on the server and the SSL cert.
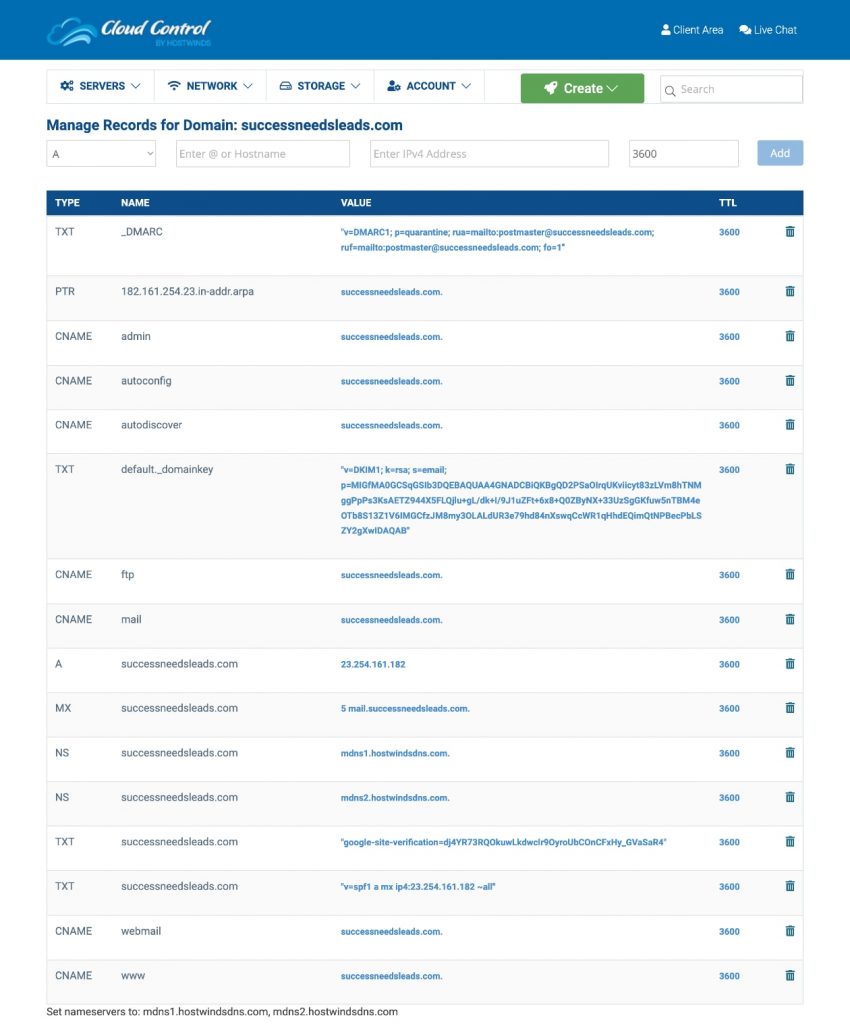
- Setup ALL the DNS records we will need for the domain. There is 6-7 different DNS records for domain name verification, email verification, search engine verification, etc…
- Setup DKIM (DomainKeys Identified Mail) for the domain – its need for email.
- I registered the site with Google webmaster tools and verified the domain.
- I signed the site up for Google Captcha, used on the contact form, to stop spam form bots.
- Setup email address contact@successneedsleads.com, sends to both me & you (our gmail).
I also installed/setup the WordPress Plugins we will need…
- The contact form (we can make more forms, add them to any page, etc…)
- The sitemap plugin, the automatic sitemap mentioned earlier.
- WooCommerce – for ‘selling’ – it can plugged into Square, PayPal, Authorize.net and the top 8-10 most popular payment processors by default. It even works with common ‘membership’ software like Amember (that we use for SREP7). Basically this ‘shopping cart / online selling’ software plugs-into the major, popular stuff by default without much extra work.
- SEO plugin – so we have control over the page titles, meta tags, image tags, social media tags, etc…
There is also a blog should we want to use it (we don’t have to)…
A blog is a good place to post articles, announcement of new products, sales, etc… it can help with search engines rankings, ‘social media’ like Facebook by giving us stuff to post, as well as ’email marketing’ by giving us articles to email out, we used to do all these things for the products.
There is also some “example layouts” (different page layouts) in the top navigation ‘page layouts’.
See the top navigation, for examples of ‘page layouts’ with and without a sidebar, etc…
Email contact@successneedsleads.com & the ‘contact form’ setup, sends to both of us.
If you send email to contact@successneedsleads.com or fill out the contact form on the contact page, you should get it at your email, they both send to both of us. Note: being a brand new site & domain that hasn’t send email yet, it may go in the spam folder, check there and ‘untag’ as spam if so.
I also installed/Updated ‘Font Awesome’ Icon Library.
You’ll notice on the site, like the ‘facebook, twitter, etc..’ icons in the top, or the ‘phone’ and ’email’ icons in the bottom footer. This is from a library of CSS icons, called FontAwesome. A few more examples are below, these icons can be any size, any colour and there is 400+ to choose from. We use them for things like ‘facebook icon’, ‘phone number icon’, ‘add to shopping cart’, etc… They can also even be animated.
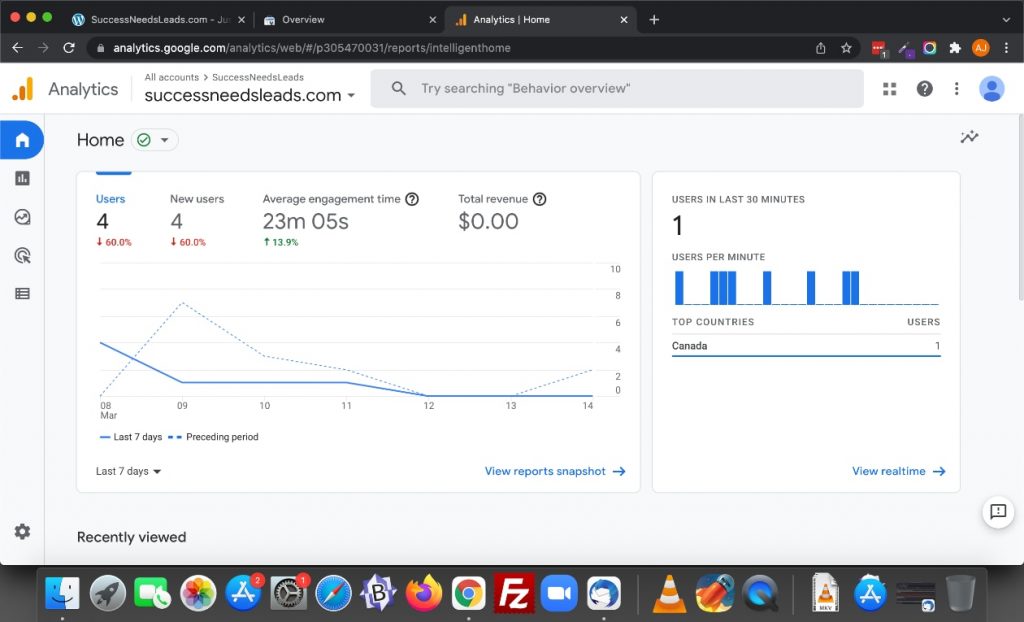
The Google Analytics Setup – So we have visitor tracking that we will need.

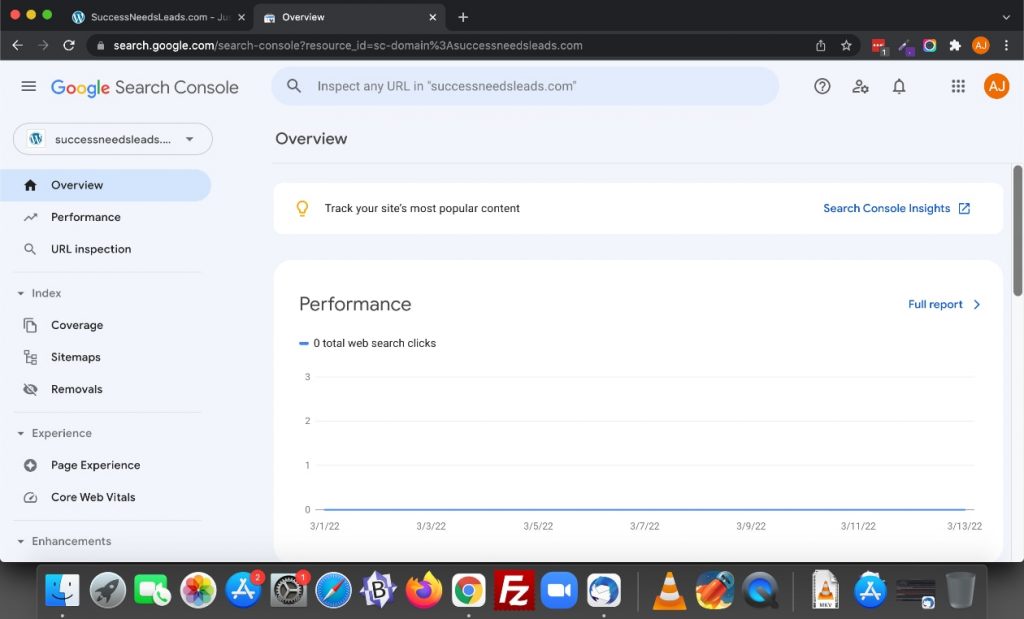
The Google Search Console All Setup – we need it for SEO and site verification.

The DNS for the domain name is setup, not only for the website to work but for email, certain DNS settings for email and domain verification for better email delivery and ranking.